PowerBI财务报表分析系列之:
报告设计篇
单个的可视化对象的制作很简单,不过一页报表不止一个可视化对象所组成,很多报告也不止一页报表,如何将多个可视化对象、多个页面组合到一起,形成一个整体、统一、美观的报告,这就是涉及到报告的设计技巧。
通过前面几篇文章的介绍,对于这个报告的数据准备、数据分析和可视化技巧有了基本的了解,但最终要把这些制作成为一个可视化报告,还需要掌握一些PowerBI报告设计技巧。
制作这个财务分析报告,除了前面介绍的各种单一的可视化对象,还需要用到PowerBI的色彩、页面、背景、同步切片器、按钮、交互、布局、导航等设计元素。
颜色
每一个可视化对象都可以在它的格式中调整图表元素的颜色,对于一个报告来说,整体的配色方案可以通过主题进行快速的调整。
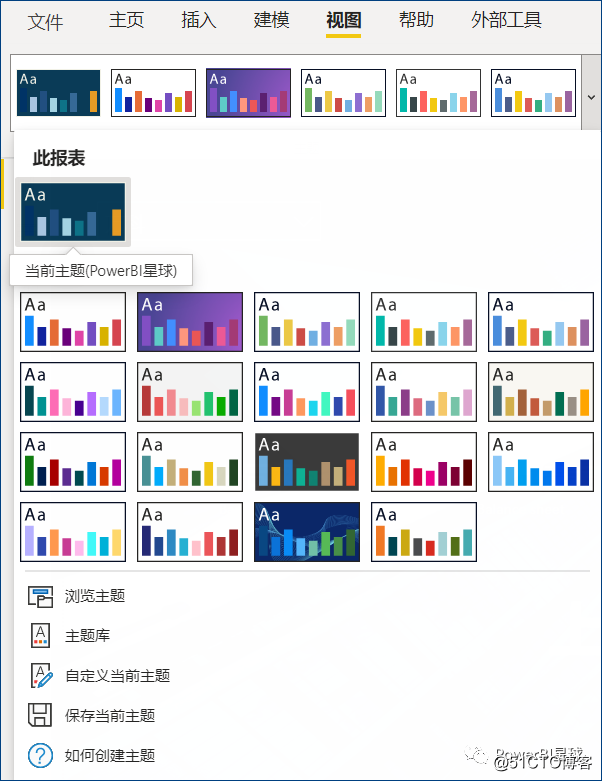
内置主题提供了随PowerBI Desktop软件安装时一起预先导入的配色方案,可以在“视图”功能中查看到这些主题。

在这里,可以切换内置主题、可以自定义当前主题、导出当前主题以及导入本地保存的主题。这个报告的整体配色,也是通过主题来完成的。
主题编辑的一个技巧是,你可以自定义当前主题,当你对编辑完成的主题比较满意时,可以导出来,以供其他报告使用。
关于主题的编辑,你还可以参考这篇文章:
页面尺寸
整体页面的尺寸、背景等元素通过画布设置来完成财务分析报告封面,点击画布的空白位置(不选择任何可视化对象),点击右侧的格式栏财务分析报告封面,就可以进行画布设置,

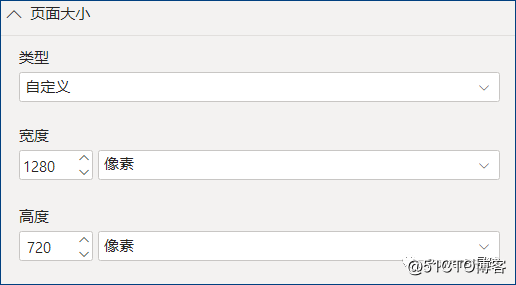
在这里,可以设置页面的尺寸,

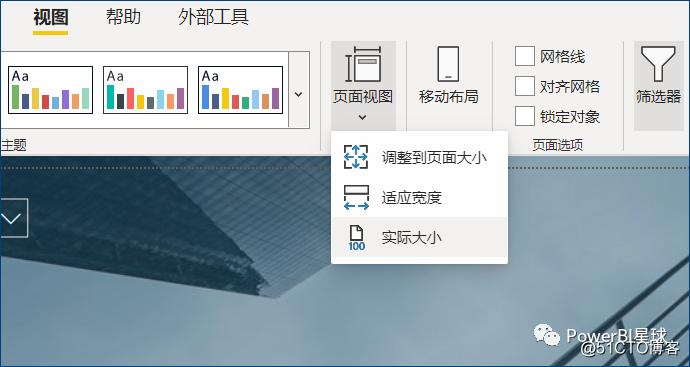
如果你设置完,发现页面还是那么大,没有变化,那么你还需要页面视图中,调整为“实际大小”,

然后页面就会按照实际尺寸显示了。
利用这个设置,还可以将报告调整为适合手机阅读的竖长屏报告。
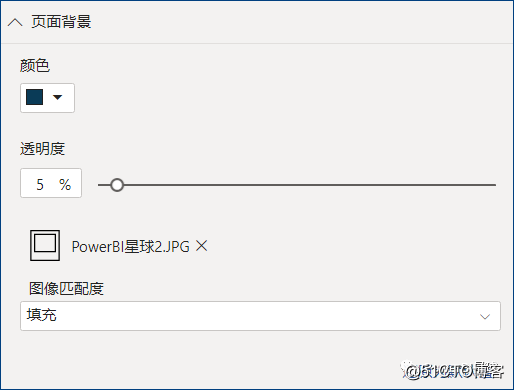
页面背景
报告并不总是默认的纯白色背景,也是可以修改为其他颜色,还可以放入一张图片。

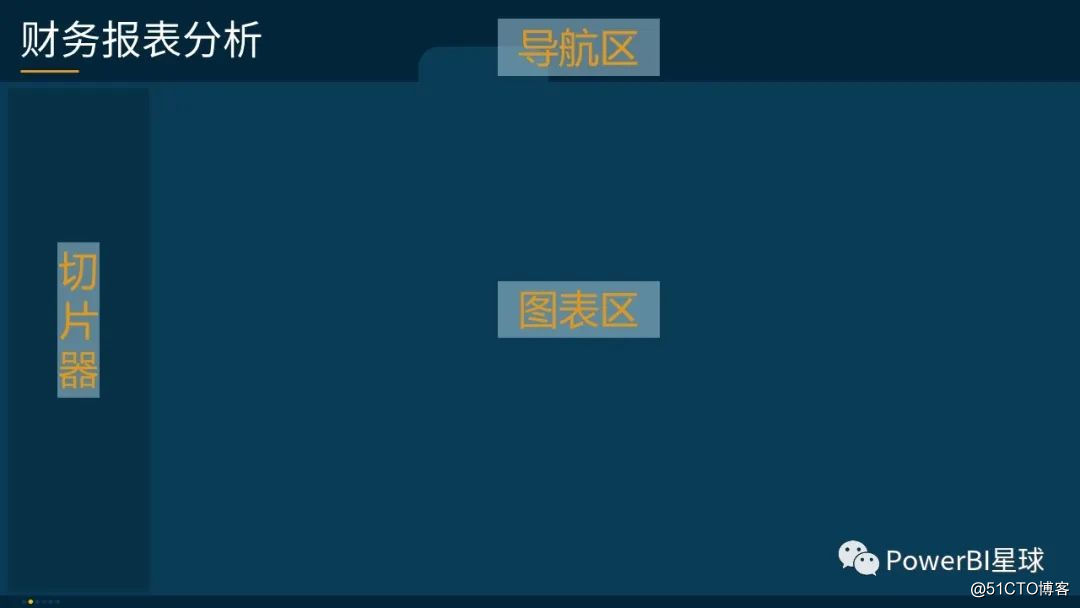
使用页面背景还有一个好处是,可以利用背景图片进行报表布局,在这个报告中,每一页报告的背景都是一张图片,这张图片已经设计好了主要的报表元素区域。

然后将图表、切片器摆放到相应的位置就可以了。
你可以提前用其他工具设计好报告的图片,最常用的就是PPT了,直接做出一套报告需要的背景图片:

导航技巧
在多页报表中,一般都有个导航菜单,用来在页面间跳转,在这个报告中,采用的是在顶端的横向菜单,

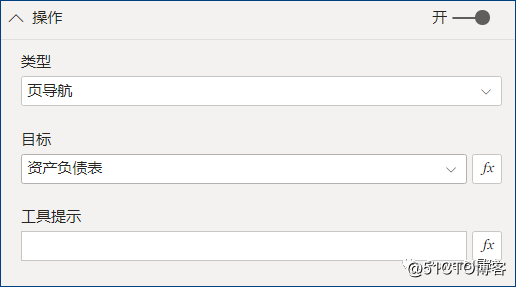
每个菜单其实是个按钮,跳转的原理,是这个按钮的操作属性上,设置类型为“页导航”,并选择相应的页面即可。
比如资产负债表按钮的属性是这样的:

利用这种方式,不需要设置书签,即可方便的进行跳转。
更多财税咨询、上市辅导、财务培训请关注Z6尊龙官网咨询官网 素材来源:部分文字/图片来自互联网,无法核实真实出处。由Z6尊龙官网咨询整理发布,如有侵权请联系删除处理。








 400-835-0088
400-835-0088
